En la primera parte de este tutorial hemos visto como se puede crear muy fácilmente un mapa usando la Maps API de Google.
3. Adición de controles
Ahora veremos como se pueden adicionar diferentes controles al mapa.
Copia el siguiente código y grábalo nuevamente en un archivo de texto, por ejemplo con el nombre mapa-02.html.
|
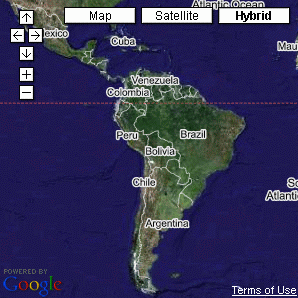
Sube el archivo a tu web server, al directorio de los mapas que hemos usado anteriormente. Abre la URL, por ejempo: http://www.mi-dominio.com/mapas/mapa-02.html. El resultado debería ser el siguiente:

– Ver Live Test
Bueno, ahora analicemos el nuevo código:
La función setMapType(G_HYBRID_TYPE) permite cambiar el tipo del mapa. En este caso, el mapa a sido cambiado a híbrido, es decir satelital y geográfico. Los posibles valores para esta función son: G_MAP_TYPE, G_SATELLITE_TYPE y G_HYBRID_TYPE.
La función GMapTypeControl() permite generar un control para los diferentes tipos de mapas. Y la función addControl() permite adicionar un control al objeto mapa. Este control se puede ver en la parte superior derecha del mapa.
La función GSmallMapControl() genera el pequeño control (arriba a la izquierda). Con este control se puede mover el mapa, así como también aumentar o disminuir el zoom, pero solamente 1 nivel.
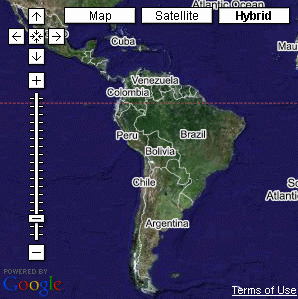
Ahora remplaza en el código la función GSmallMapControl() por GLargeMapControl(). Entonces el resultado será el siguiente:

– Ver Live Test
Ahora aparece el control grande. Mediante este control se puede adicionalmente centrar el mapa y también saltar a cualquier nivel del zoom.
En la tercera parte de este tutorial, veremos como puedes colocar marcas y etiquetas en el mapa.
Si es que tienes alguna consulta o comentario sobre este tutorial, por favor deja tus comentarios en el formulario de abajo.
| Primera Parte | Segunda Parte | Tercera Parte | Cuarta Parte |
Google+
Agradezco mucho la guía para húsar este servicio fantástico q google nos brinda…
gracias a este tutorial he puesto un mapa del google en mi web, pero ahora tengo el problema de querer centrarlo y no poder, he remirado el código dentro de mis conocimientos y se me queda a la izquierda… saludos
liebre2
Hola, tu blog me parecio muy bueno, el artículo presente me ayudóa en poder utilizar mapas en un poryecto de estudio.
PD yo vivo en La Paz también.
Miguel:
Gracias 🙂
Suerte con tu proyecto!
Muy bueno y directo!!!
hey, muchas gracias por la info, me ayudo muchismo para hacer un enlace con mapa en mi web, y me encanto…
Excelente, esperamos y publiquen mas informacion al respecto … gracias !!!