Debido a que tengo una notebook antigua (Toshiba 4060CDT Pentium II, con 4.3 GByte de disco duro, y 64 MByte de memoria RAM) ya más de 2 años guardada en el armario, e inspirado por la nota de Martin Warsaksky sobre su instalación de Ubuntu, decidí convertir mi vieja notebook en un centro de control multimedia para mi equipo de sonido.

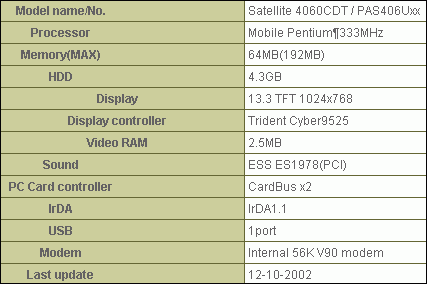
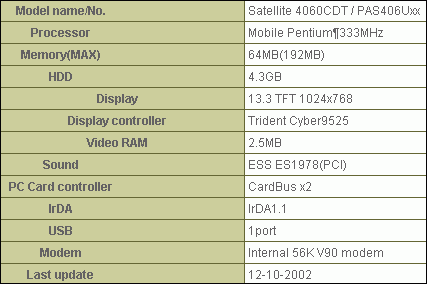
Especificaciones técnicas de mi Toshiba 4060 CDT
Para que mi notebook cumpla esta función solo es necesario un pequeño sistema operativo con una conexión WiFi a mis máquinas con Windows que contienen todos mis archivos de música, ya que los 4 GBytes de la notebook son insuficientes. La conexión wireless es ideal ya que puedo colocar mi notebook junto a mi equipo de música en la sala de estar. También sería interesante poder controlar el equipo desde cualquier lugar de mi casa.
La solución era sencilla: Usar Linux como sistema operativo, colocar un dispositivo USB para la red inalámbrica, usar Samba para la conectividad con los archivos de Windows y bajar un buen programa de MP3 Player y una consola remota.
1. Decisión de la versión de Linux a instalar
Como es bien conocido, existe una infinidad de versiones, sabores o distribuciones del sistema operativo que se basan en el kernel de Linux de Linus Torvals.
Después de consultar a unos amigos que ya son ‘expertos en Linux’ decidí usar la ultima versión de CentOS (Community ENTerprise Operating System) 5.0 que fue lanzada en Abril de este año.
CentOS se basa en la distribución de RedHat Entreprise Linux (RHEL) que entrega el código fuente gratuito, pero vende los binarios y el soporte. El grupo de voluntarios de CenTOS se dedica a generar los binarios y realizar la distribución en forma gratutia.
Según me informaron, este versión de Linux es liviana, muy estable y tiene buen soporte.
2. Instalación del sistema operativo
Después de descargar los 6 CDs de CentOS 5.0 (También se puede descargar todo en la imagen de un DVD, pero en mi caso no me sirve) realicé la instalación en mi notebook.
La instalación inicial funciono correctamente y sin ninguna sorpresa. Debido a que mi Notebook solo tiene 64Mbyte de memoria RAM, el instalador arranco automáticamente en modo de texto.
Todos los dispositivos fueron reconocidos correctamente y después de un tiempo todo ya estaba listo para logearse al sistema.
3. Parametrización de la resolución del monitor
Después de arrancar el ambiente gráfico GNOME, me encontré que en las opciones para la resolución del monitor solo aparecían los valores 640×480 y 800×600 pero mi monitor LCD tiene una resolución de 1024×768
Y bueno, como buen usuario de Google comencé a buscar en la red sobre este problema y pronto me encontraba editado diferentes archivos en el directorio /etc.
Aquí debo mencionar que he trabajado bastante tiempo con Unix desarrollando sistemas de tiempo real y sistemas de misión critica por lo que conozco bastante bien las herramientas de Unix como el editor vi, las shells, los diferentes compiladores, make, etc.
Pero lo que yo quería era llegar lo más rápido posible a una solución, y como un usuario común.
Finalmente conseguí que aparezca el valor deseado y que la resolución del monitor cambiará a 1024×768 pixeles. Pero todavía tengo el problema de que cuando salgo del ambiente gráfico la resolución no vuelve al modo correcto para mostrar la consola.
Así pues, solamente encontré una solución a medias.
4. Optimización e instalación de utilitarios
Como esta notebook solo tiene la tarea de fungir como central de multimedia, y no cuenta con muchos recursos, me propuse optimizar un poco el sistema. Observando la lista de procesos me encontré con un sinnúmero de procesos que no necesito: Procesos para servidores correo, auditora, soporte para IPV6, y muchos otros más que no conseguí identificar.
Después de varias horas, conseguí reducir el numero de procesos que corren en mi notebook.
Luego, como todo usuario cómodo, también quería poder usar los mismos utilitarios que en mi ambiente Windows, sobre todo aplicaciones para multimedia.
Después de buscar un poco en Google, logré instalar por ejemplo Real Player o Skype.
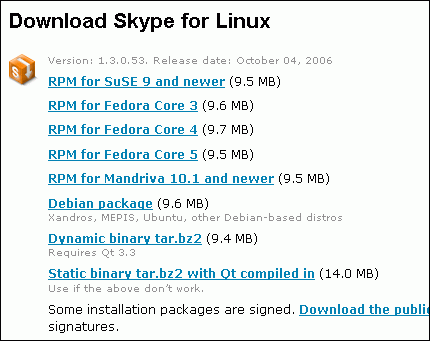
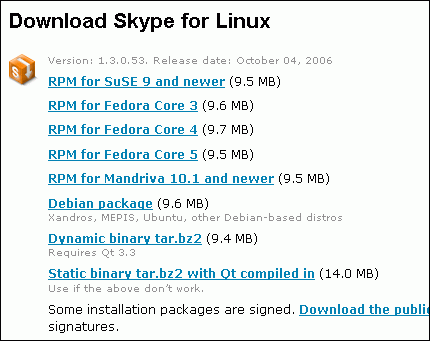
El mayor problema que tuve aquí, fue encontrar la versión correcta que debía instalar. Por ejemplo la siguiente imagen muestra la página de descarga de Skype para Linux:

Una de las cosas interesantes que encontré en CentOS, es el uso del RPM Package Manager que es parte de RedHat y es una herramienta para administrar é instalar paquetes. Busca automáticamente la versión del sistema operativo, las dependencias, y finalmente descarca e instala el paquete adecuado.
Por ejemplo, para instalar un programa necesitaba tener las bibliotecas dinámicas de GNU C++. La instalación la hice simplemente con el comando rpm -install.
5. Samba
Como es bien conocido, Samba es un programa que permite usar el sistema de archivos de Linux para que pueda ser usado por máquinas con Windows como carpetas compartidas usando el protocolo de Microsoft SMB. Y en forma viceversa, los usuarios de Linux pueden montar las carpetas compartidas de los sistemas Windows. Y eso, es justamente lo que necesito para usar los archivos MP3 de mis máquinas Windows en mi notebook con Linux.
Como ya mencione anteriormente, la instalación de todos los paquetes es muy sencilla. Todo lo contrario ocurre con la parametrización. La configuración del servidor de Samba desde el ambiente gráfico se ve muy simple y sencilla. Después de sequir todos los pasos, inicialmente me fue imposible visualizar mi notebook en mi computadora con Windows.
Nuevamente, tuve usar el buscador de Google para encontrar informaciones de como resolver mi problema. Luego de muchos experimentos, y usando el método más primitivo del trial and error (ensayo y error) y teniendo que editar varios archivos de texto, conseguí finalmente visualizar la carpeta compartida desde Windows. Ahora puedo copiar archivos, pero no puedo crearlos o editarlos. Al borrarlos, solamente desaparecen en Windows (en Linux no se borran) pero al refrescar la la carpeta reaparecen nuevamente. En resumen, una solución a medias.
Todavía no me he aventurado a compartir los archivos de Windows en Linix, que es realmente la función que necesito.
6. Instalación red wireless
La instalación de mi dispositivo USB para redes inalámbricas WUSB54GC de Linksys me llevo finalmente a las profundidades del kernel de Linux.

Adaptador compacto USB para WiFI
Buscando en la red, solo puede encontrar el código fuente de un driver para el chip de mi dispositivo, Ralink RT73. Pero para poder compilar el driver, primero tuve que instalar todas las herramientas para desarrolladores (cc, make, load, etc). y también bajarme el código fuente del kernel para las cabeceras de los archivos (headers). Por suerte, el comando rpm funcionó a la perfección.
Luego de la generación del driver comenzó mi odisea: Su configuración. Nuevamente, la herramienta del ambiente gráfico no me ayudo mucho y tuve que editar directamente los archivos de configuración. Aquí aprendí a instalar, desinstalar y buscar módulos en el kernel de Linux. Configurar interfaces, cargar módulos al arrancar el sistema y mucho más.
Ahora, y después de varios días de trabajo, ya funciona mi conexión WiFi a mi access point, pero no 100%. Al arrancar el sistema, parece que algún modulo borra mi configuración original y la conexión de red no esta activa. Solo con la reinicialización manual del servicio de red, he logrado cargar los parámetros correctos. Y esto no es lo que necesito, ya que al encender la notebook la red y la conexión a mis máquinas Windows ya debería estar operativa.
Para encontrar el origen del problema voy ha tener nuevamente que invertir muchas horas de ‘ensayo y error’.
7. Conclusiones
Linux es sin duda un sistema operativo muy flexible que puede ser usado por ejemplo en aplicaciones muy complejas en sistemas distribuidos como en los servicios de Google, pero también en sistemas con muy pocos recursos, como en mi caso.
Pero justamente esa flexibilidad también es la mayor desventaja. La configuración de un sistema adecuado a necesidades especiales es muy complejo y se necesita de conocimientos de expertos para encontrar la solución correcta.
En mi caso, ya tengo trabajando más de 10 días en la configuración de mi notebook, y todavía tengo un sistema a medias. Todo funciona ‘en principio’ correctamente pero no 100%.
Actualmente tengo:
- He conseguido obtener la resolución correcta de mi monitor 1024×768 pixeles en el ambiente gráfico, pero cuando salgo al modo de consola, el monitor no cambia de modo y tengo que reinicializar el sistema.
- El compartimiento de carpetas y archivos entre Windows y Linux mediante Samba todavía no funciona correctamente
- La conexión a la red WiFi solamente funciona si se reinicializa manualmente el servicio de red.
Otra cosa que me causa mucho temor es que el cambio de solamente un parámetro en alguno de los archivos de configuración puede causar que todo el sistema se comporte de forma diferente e impredecible.
De todas maneras, para mi ha sido una experiencia muy interesante, en la que he aprendido varias cosas nuevas y he logrado refrescar mis conocimientos en Unix, pero no creo que todavía me anime a usar Linux como la plataforma principal para el desarrollo de mis proyectos y negocios.